非插件给自己的wordpress在文章页底部设置一个鼠标滑动打赏按钮的方式方法
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
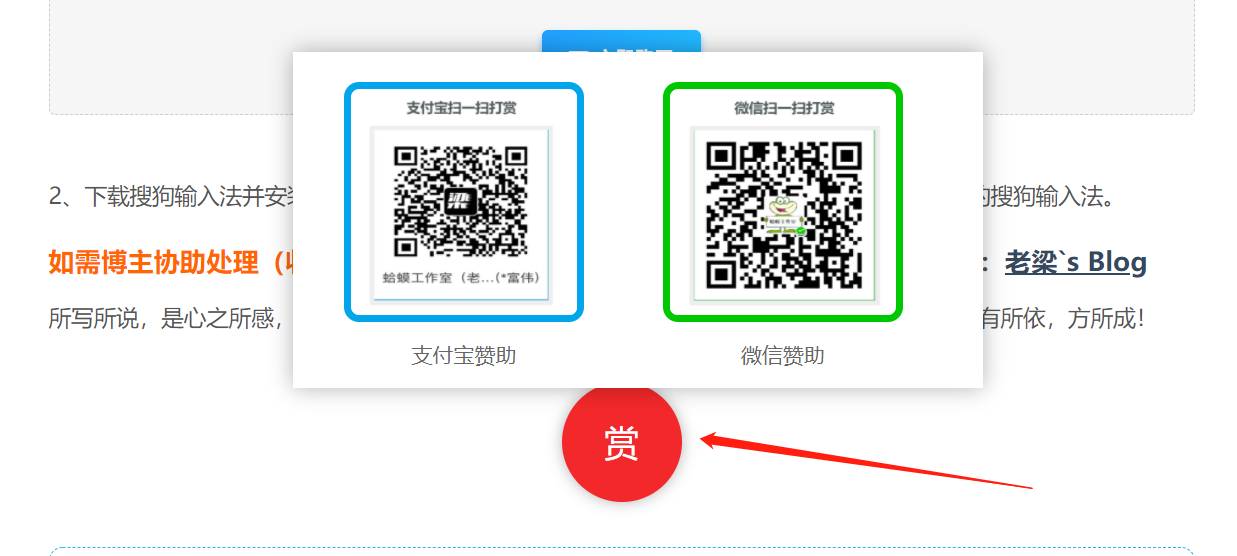
对于一个打赏的页面,以前是有过,现在更新了主题就没有了,不管有没有人给打赏,但是一定要有这种东西不是,就搞了一个,如下图

给自己的wordpress加一个打赏的步骤
首先找到文章页的终端页~~在文章中文的代码下加入代码即可;
以下是文章正文的文章内容,
<?php the_content(); ?> </div>
在上面最后一个</div>,加入如下代码即可;
<div class="article_pay"> <span>赏</span> <div class="article_pay_img" style="width: 460px;margin-left: -220px;"> <div class="article_pay_cont"><img class="zfb" src="https://images.laoliang.net/uploads/2021/07/1626949910-ccd097a7b57abdd.png">支付宝赞助</div> <div class="article_pay_cont"><img class="wx" src="https://images.laoliang.net/uploads/2021/07/1626949909-cfbf6f4c8292010.png">微信赞助</div> </div> </div>
第二步、加入css;
可以加在自己主题的style.css,也可以加入你主题内部的任意一个css里面即可
.container .article_pay{position: relative;width:100px;margin: 0 auto;}
.container .article_pay span{display:block;width:80px;height:80px;margin:30px auto;background:#f3282a;color:#fff;font-size:24px;text-align: center;line-height:80px;border-radius: 50%;}
.container .article_pay .article_pay_img{display:none;width:422px;height:auto;padding:10px;background:#fff;box-shadow:0 0 15px rgba(0,0,0,.3);position: absolute;top: -220px;left: 51%;margin-left: -221px;}
.container .article_pay .article_pay_img .article_pay_cont{text-align: center;font-size: 14px;color: #666;display:inline-block;width:208px}
.container .article_pay:hover span,#content .article_pay:active span{box-shadow:0 0 10px rgba(0,0,0,.3);}
.container .article_pay:hover .article_pay_img,#content .article_pay:active .article_pay_img{display:block;-webkit-animation:fadeInUp .3s .2s ease both;-moz-animation:fadeInUp .3s .2s ease both;}
.container .article_pay .article_pay_img img{display:block;width:120px;height:120px;border-radius: 10px;margin: 10px auto;}
.container .article_pay .article_pay_img img.zfb{border: 5px solid #00a6e9;}
.container .article_pay .article_pay_img img.wx{border: 5px solid #00c800;}
加入上面的css到你相关的css里即可,然后刷新一下即可显示,整个的大小,要根据自己的大小进行调节即可~~~
问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
赏
 支付宝赞助
支付宝赞助  微信赞助
微信赞助
 支付宝赞助
支付宝赞助 微信赞助
微信赞助免责声明,若由于商用引起版权纠纷,一切责任均由使用者承担。
您必须遵守我们的协议,如您下载该资源,行为将被视为对《免责声明》全部内容的认可->联系老梁投诉资源 LaoLiang.Net部分资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。
敬请谅解! 侵权删帖/违法举报/投稿等事务联系邮箱:service@laoliang.net
意在交流学习,欢迎赞赏评论,如有谬误,请联系指正;转载请注明出处: » 非插件给自己的wordpress在文章页底部设置一个鼠标滑动打赏按钮的方式方法






