WordPress日主题加入内链标签(标签内链)突出字体的解决办法
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
最近给自己的BLOG加入了内链标签功能,但是字体都是黑色的,感觉颜色不够突出,特修改一下,具体请看,我是日主题2.6版本,各位看官可以根据自己的主题寻找一下,大致雷同;
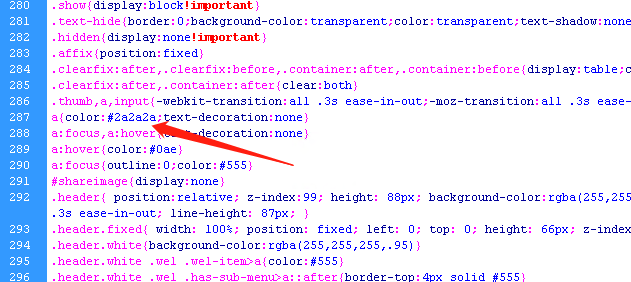
找到主题目录下的style.css这个文件,在287行,具体请看以下代码以及标注的图:
.affix{position:fixed}
.clearfix:after,.clearfix:before,.container:after,.container:before{display:table;content:"";line-height:0}
.clearfix:after,.container:after{clear:both}
.thumb,a,input{-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;transition:all .3s ease-in-out;}
a{color:#2a2a2a;text-decoration:none}-----此处就是287行
a:focus,a:hover{text-decoration:none}
a:hover{color:#0ae}
a:focus{outline:0;color:#555}
#shareimage{display:none}

把#2a2a2a改成你喜欢颜色数字即可,我这里更改为ff7f27的颜色,演示效果图如下:

问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
赏
 支付宝赞助
支付宝赞助  微信赞助
微信赞助
 支付宝赞助
支付宝赞助 微信赞助
微信赞助免责声明,若由于商用引起版权纠纷,一切责任均由使用者承担。
您必须遵守我们的协议,如您下载该资源,行为将被视为对《免责声明》全部内容的认可->联系老梁投诉资源 LaoLiang.Net部分资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。
敬请谅解! 侵权删帖/违法举报/投稿等事务联系邮箱:service@laoliang.net
意在交流学习,欢迎赞赏评论,如有谬误,请联系指正;转载请注明出处: » WordPress日主题加入内链标签(标签内链)突出字体的解决办法






